nbdev is a notebook-driven development platform which can be used to deploy blogs and documentation written exclusively in Jupyter Notebooks.
While nbdev is tailored towards deployment on GitHub Pages, it can be deployed and hosted with Netlify too. This may be a better option if you’re already using Netlify, or want to keep your repo private and on the free tier.
Here are the steps to make it happen:
1. Create a nbdev documentation only site
By default, nbdev project set up the scaffolding to publish a python package. If you’re only interested in creating documentation, follow the steps to create a documentation only site: nbdev documentation only sites.
2. Ensure that you’ve deleted the package directory
rm -rf <lib_path>
3. Delete the .github directory
Since we’re using Netlify to host the docs and build the site, delete the .github directory
4. Add a requirements.txt
Netlify uses the requirements.txt to during the build process to install python dependencies. Create one and add nbdev.
# requirements.txt
nbdev
5. Add a netlify.toml
[build]
command = "bash build.sh"
publish = "_docs"
6. Add a build.sh
We’ll need a custom build script for Netlify to generate the site.
Here are the contents of the build.sh file which should be in the root of the repo:
#!/bin/bash
# Install Quarto locally
echo "Downloading quarto"
curl -o quarto.tar.gz -L 'https://github.com/quarto-dev/quarto-cli/releases/download/v1.2.475/quarto-1.2.475-linux-amd64.tar.gz'
# Create the .quarto directory if it doesn't exist
mkdir -p .quarto
# Extract the contents of the tarball into the .quarto directory
echo "Installing quarto"
tar -zxf quarto.tar.gz -C .quarto --strip-components=1
# Symlink the quarto binary to a folder that is in $PATH
ln -s "$(pwd)"/.quarto/bin/quarto /opt/buildhome/.binrc/bin
# Run your build commands
nbdev_docs
This script installs quarto, a dependency of nbdev, prior to running nbdev_docs.
7. Push the repository to GitHub and connect it to Netlify
While logged into Netlify: Add new site → Import an existing project → GitHub → Select your repo → Set the publish directory to _docs → Deploy site
That’s it! You’re site will now build and deploy via Netlify.
8. [Optional] Install GitNotebooks
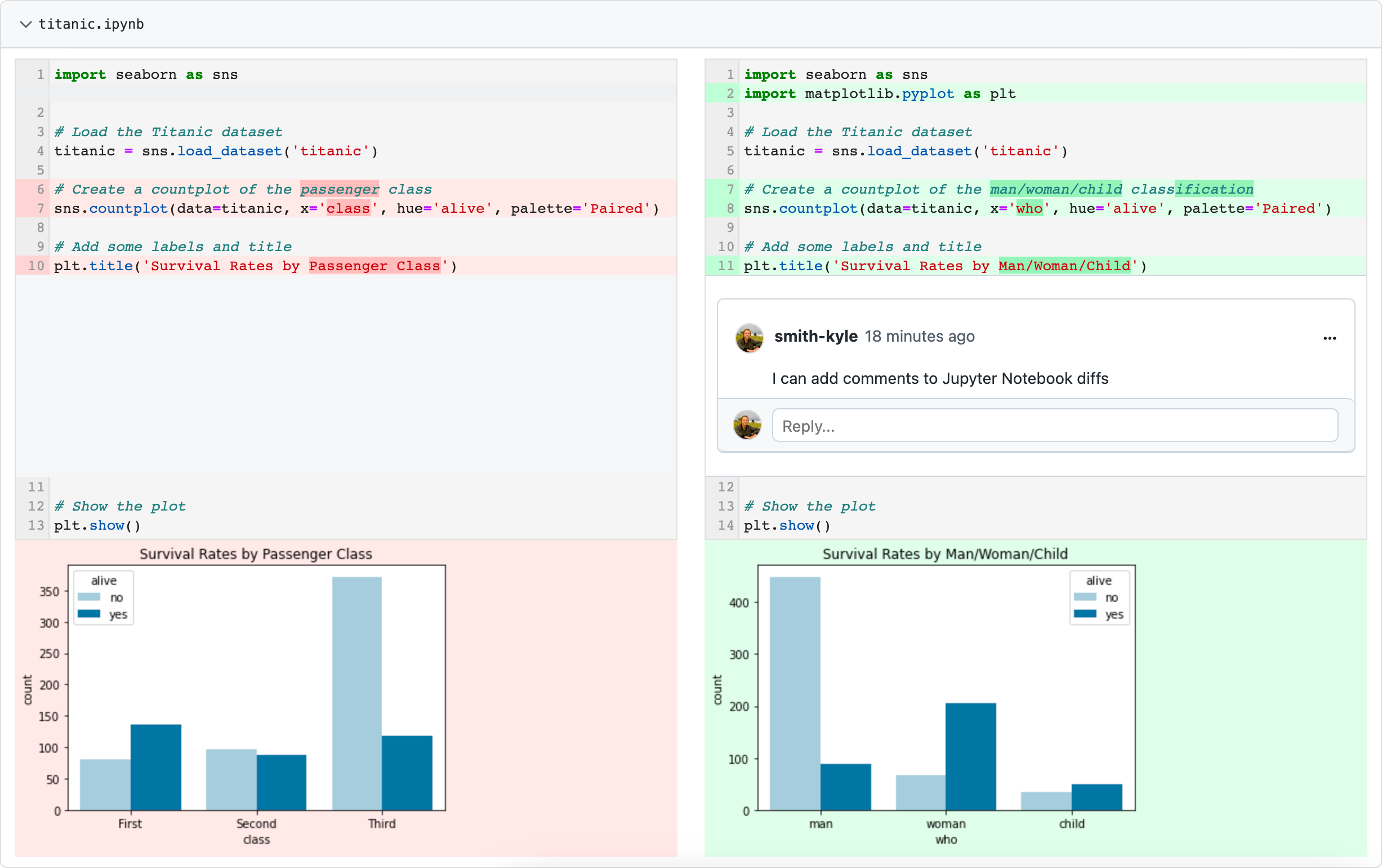
If you want to review changes to your notebooks as easily as your code, install GitNotebooks.